Dependency tree
The Usage section on the Input details page explains why a specific file is included in your bundle. A core element is the Dependency tree, which traces the import tree from the selected file back to the selected asset.

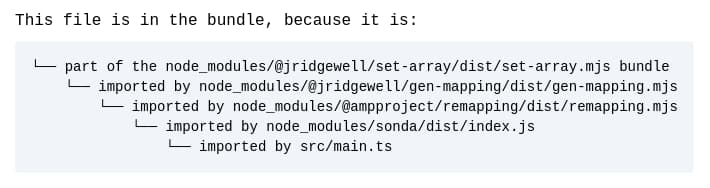
In this example, the selected file appears in the bundle because:
- The file
src/index.tsis the entry point for the asset, - it imports
./report/report.js, - it imports
./processors/outputs.js, - it imports
@jridgewell/remapping, - it imports
@jridgewell/trace-mapping, - it imports
@jridgewell/sourcemap-codec, - its source map references
[...]/src/sourcemap-codec.tswhich is the inspected file.
Types of nodes
There are three node types in the dependency tree:
Entry point: Represents the entry point of the currently selected asset. It is the root of the dependency tree and shows the file that starts the import chain.
Example
"Entry point for the
dist/index.jsasset issrc/index.ts"Imported, dynamically imported or required file: Represents a file that is imported or required by another file in the chain. It shows the original path used to import the file and the resolved path to the file in the project.
Examples
"It imports
./report/report.js""It requires
./report/report.js""It dynamically imports
./report/report.js"Some integrations always show "import" nodes
Some bundlers don't track whether a file was imported, dynamically imported, or required. In this case, all nodes in the dependency tree are marked as "import" nodes.
It's best to assume that these node types just indicate a dependency on the file rather than how it was pulled.
Source map file: Only shows when Deep view feature is enabled. Represents a file that was not directly used during the build process, but was found in the source map of a file that was used.
Example
"It has a source map that contains
[...]/node_modules/jridgewell/sourcemap-codec/src/sourcemap-codec.ts"
